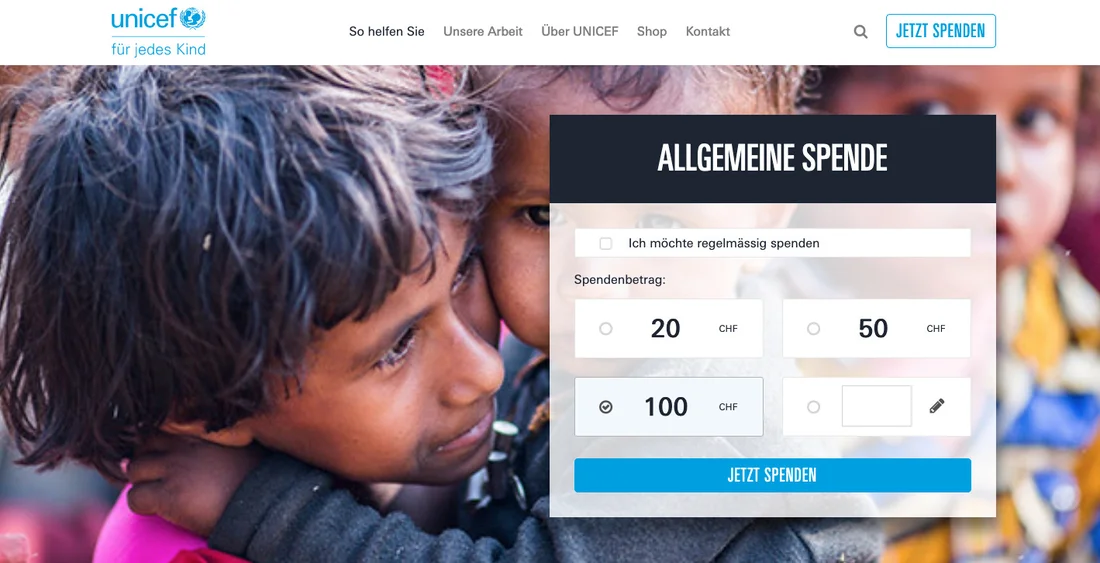
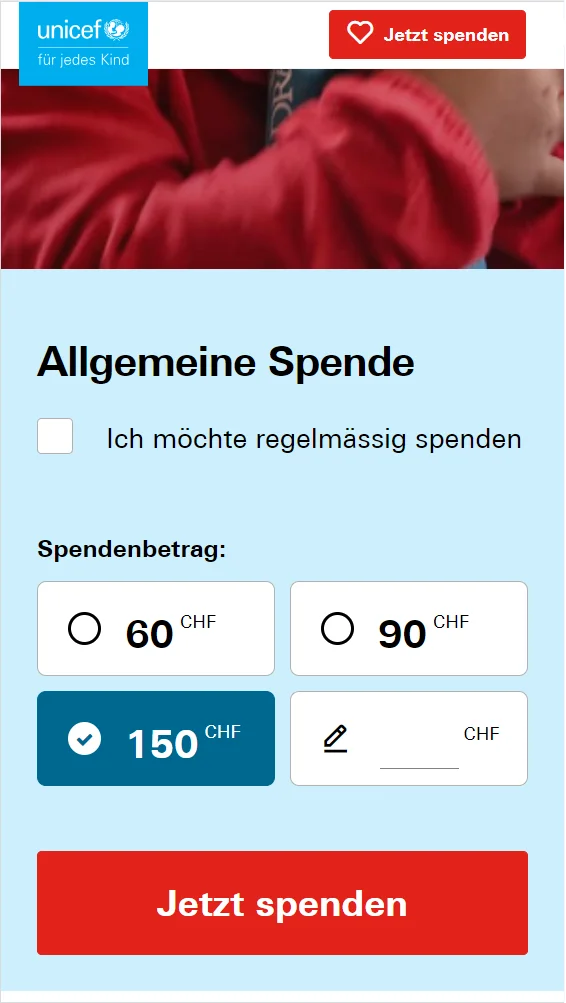
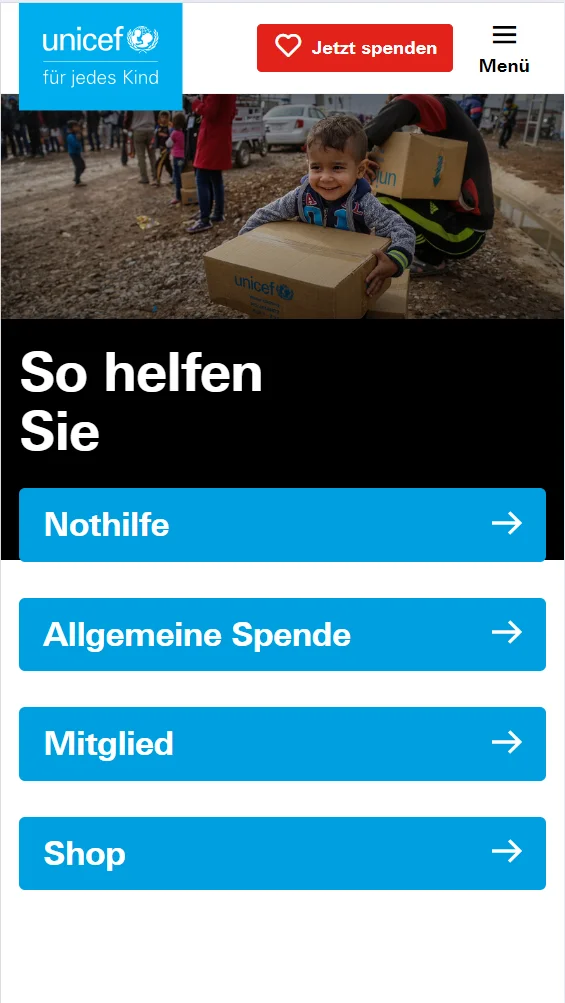
In the following sections we will introduce the donation widget and the form widget.





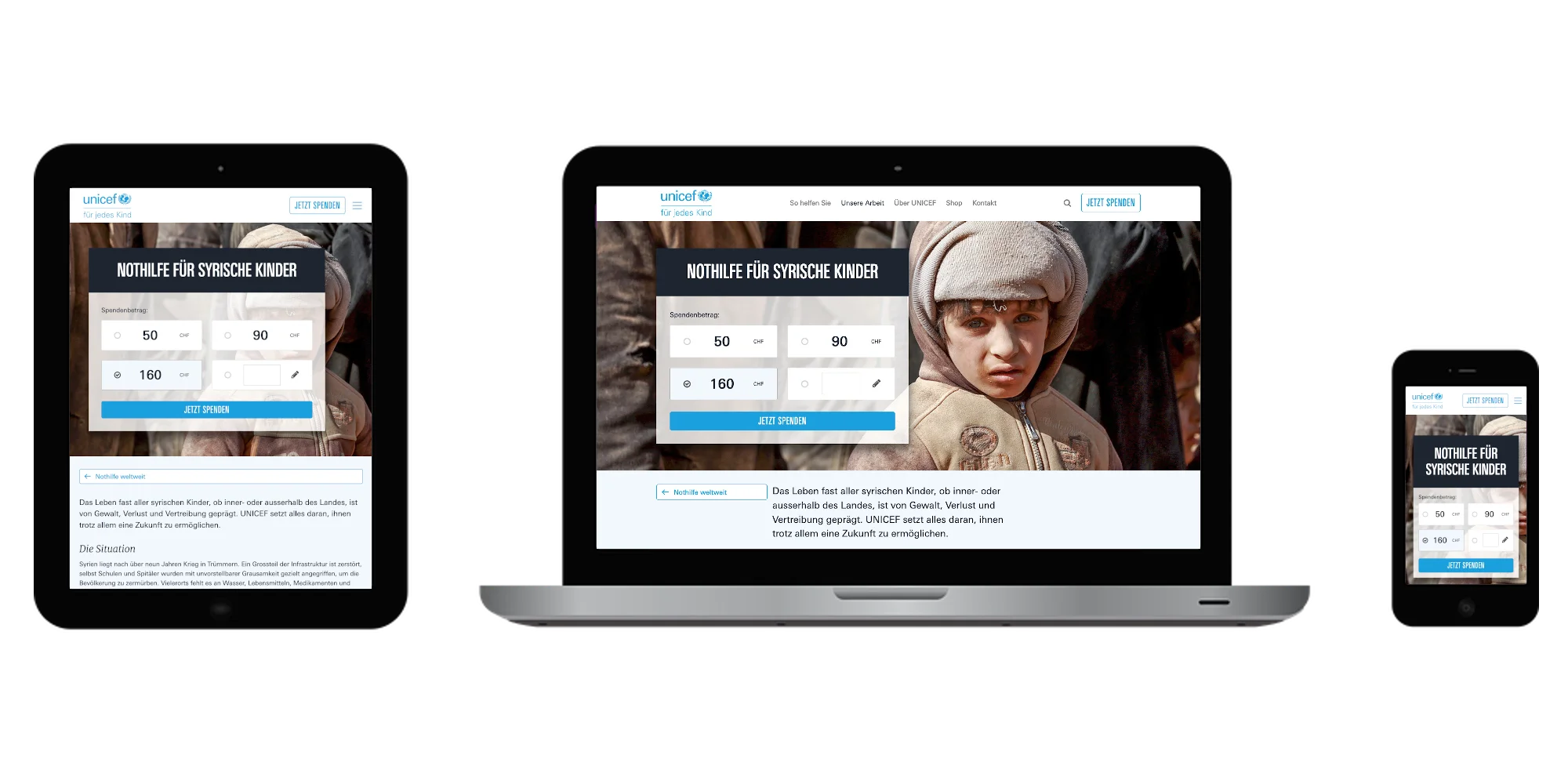
Responsive design
All content on the Unicef website has been optimized for different devices to meet the needs of mobile users.




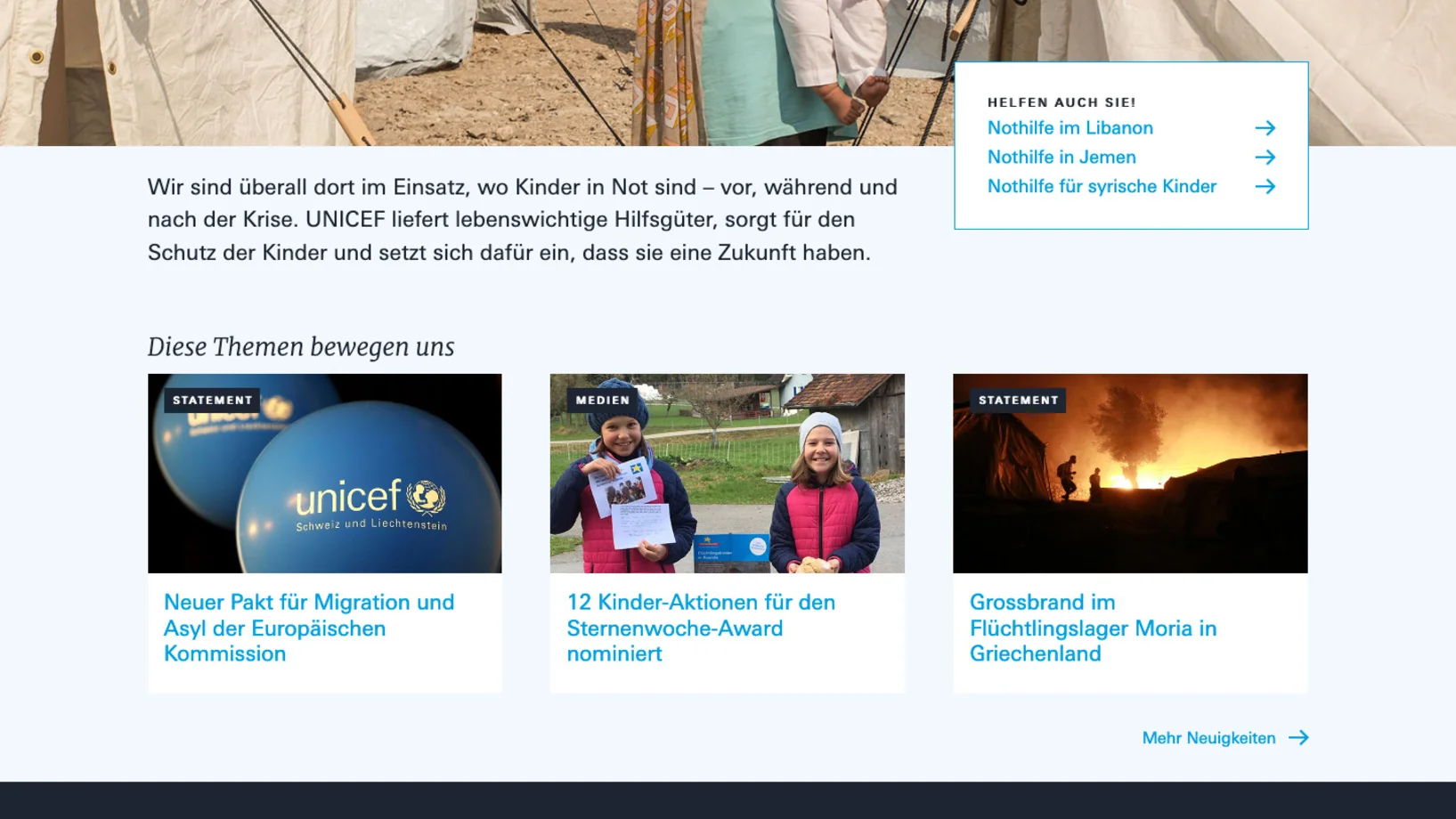
Read more about the different elements already implemented in the UNICEF relaunch 2018. In a first step, all content pages were migrated to Drupal 8 and more complex and deeply integrated processes (such as donations) were maintained on the existing Drupal 7 website.